Top 10 User Experience Ranking Factors, Part 1 of 2
Contents
Top 10 User Experience Ranking Factors, Part 1 of 2
There are a number of different user experience related ranking factors that can influence your SERP positions. It makes sense that Google would want to send people to sites where they have an excellent experience. Following are things to look out for that may affect your rankings.
Page Load Speeds
 Since 2010, Google has considered page load speed as part of its algorithm. They performed tests on Google itself, slowing down pages for a test group by half a second. They found with half a second delay, there was .2% to .6% fewer searches. Their conclusion is that “Users love fast sites. A faster web is a good thing all around.”
Since 2010, Google has considered page load speed as part of its algorithm. They performed tests on Google itself, slowing down pages for a test group by half a second. They found with half a second delay, there was .2% to .6% fewer searches. Their conclusion is that “Users love fast sites. A faster web is a good thing all around.”
Google measures pageload speed in two ways. The first, how quickly pages load according to Googlebot. The second is how quickly pages load according to Google’s toolbar. When first implemented in 2010, it was claimed that pageload speed affected around 1% of queries. It is unknown if that percentage has increased, or whether page speed has become more of an important factor, since then.
In any case, working on page load speeds is far simpler than other ranking factors (such as building links). By installing a caching plugin to WordPress, you can dramatically increase page-load speeds. This is because WordPress can often serve Webpages from static html files, instead of hitting the database multiple times per request. This can speed up searches and provide a better user experience to those browsing your site.
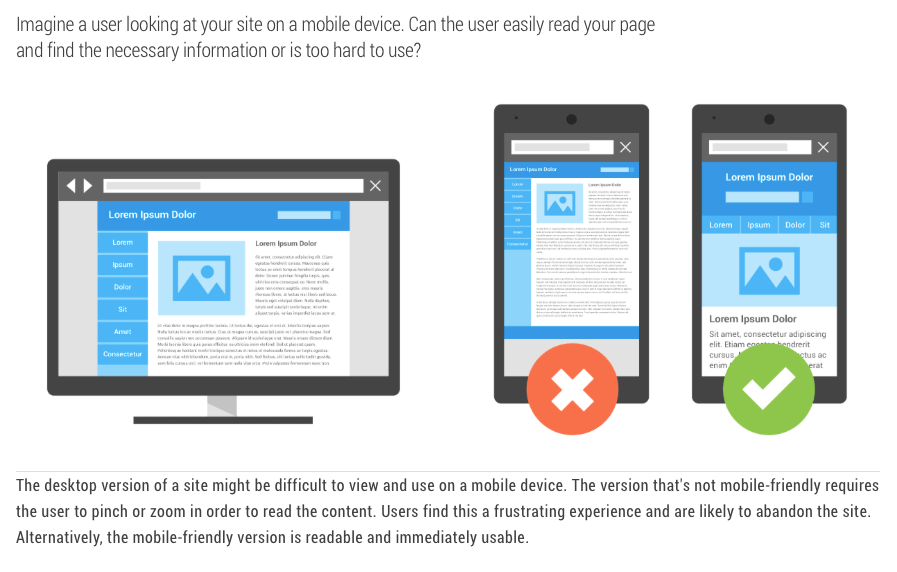
Mobile Friendly
 In May, 2015, Google claimed that it has now begun to receive more mobile traffic than desktop traffic in 10 key markets, including the US and Japan. If more than 1/2 of traffic that Google sends is coming from mobile, it only makes good sense to have a site structure to accommodate your mobile traffic.
In May, 2015, Google claimed that it has now begun to receive more mobile traffic than desktop traffic in 10 key markets, including the US and Japan. If more than 1/2 of traffic that Google sends is coming from mobile, it only makes good sense to have a site structure to accommodate your mobile traffic.
There are two ways of going about this — one is to provide a separate site for your mobile traffic. The other is to have a responsive template that automatically adjusts, depending on how large a viewer’s screen is. Google clearly prefers a responsive design. Following are quotes from Google’s webmaster blog:
Using responsive web design has multiple advantages, including:
- It keeps your desktop and mobile content on a single URL, which is easier for your users to interact with, share, and link to and for Google’s algorithms to assign the indexing properties to your content.
- Google can discover your content more efficiently as we wouldn’t need to crawl a page with the different Googlebot user agents to retrieve and index all the content.
If you have a WordPress blog, but your design is not responsive, there are a number of templates available that offer a responsive design. Consider switching your site to a new, responsive template in order to make Google happy with your site’s user experience. Keep in mind, however, that introducing a new template will almost always change the optimization of your pages.
Various templates will inject keywords into your pages at different rates, and if your prior template was well balanced, a new one (that uses different widgets, or injects the title into the template a few more times than your previous one), will alter the keyword densities on your page and inevitably affect your rankings. To avoid this, make certain that your old template, and your new template, use template-injected keywords approximately the same amount of times.
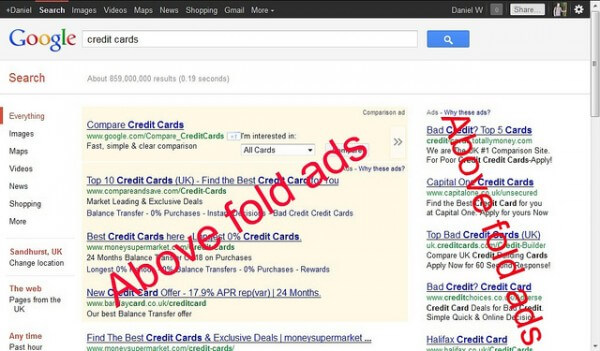
Ad Placements
 The placement of too many ads on your page, especially “above the fold” (what the user sees before scrolling down), apparently provides a bad user experience. I know, I know, this is exactly what Google does on profitable keywords. Search Engine Land does a good job of showing Google’s hypocrisy in this case, where various keywords will have only ads above, and well below the “above the fold” region. This is a case of “do as we say, not as we do”, because your page will be penalized for having a layout similar to Google’s.
The placement of too many ads on your page, especially “above the fold” (what the user sees before scrolling down), apparently provides a bad user experience. I know, I know, this is exactly what Google does on profitable keywords. Search Engine Land does a good job of showing Google’s hypocrisy in this case, where various keywords will have only ads above, and well below the “above the fold” region. This is a case of “do as we say, not as we do”, because your page will be penalized for having a layout similar to Google’s.
If your website is heavy on ads that are higher on the page, and you feel like you may be filtered from appearing in the SERPs because of it, you should perhaps reduce some ads, or at a minimum shift them to lower on the page. Then you must wait. Similar to Panda and other Google algorithms that have periodic refreshes, the ad-heavy penalty is refreshed incrementally. You may have to wait as long as a month between making the fixes and seeing your positions return in the SERPs.
Another thing I’d like to point out is that Google will often “smart price” your Adsense ads if you have too many ads on the page. Consider that if you put ads in your sidebar, if someone is visiting your site via mobile,they won’t even see your sidebar ad! When you consider that you get paid less per ad if you’re using all 3 that are allowed by Google’s Adsense, and that people aren’t even seeing your sidebar ad if they visit via mobile, it may be a good idea to just get rid of the sidebar ad that mobile viewers don’t see, thus increasing your profit per-click. This would also count towards relieving any penalty your site may be receiving for showing ads “above the fold” in the sidebar area.
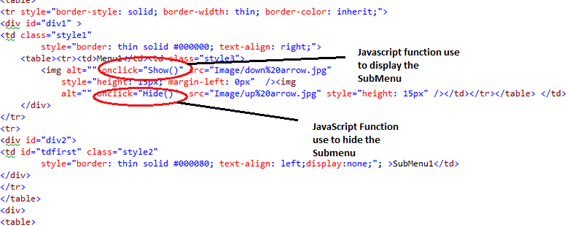
Javascript Hidden Text
 Many sites have tabbed content, where text is shown or hidden by clicking on the tabs. One common example of this is on e-commerce sites, where the first tab might have a photo and general information about a product, but the next tab may have in-depth specifications on the products features. You should avoid these types of templates.
Many sites have tabbed content, where text is shown or hidden by clicking on the tabs. One common example of this is on e-commerce sites, where the first tab might have a photo and general information about a product, but the next tab may have in-depth specifications on the products features. You should avoid these types of templates.
When you have text on your page, that is hidden by default, this is better known as “cloaking”. If Google determines that you have text on your page that User’s cannot see, it is possible for you to acquire a filtering penalty because of this. On the other hand, Google is aware that some templates do this, so I don’t think they automatically apply those penalties to an otherwise popular and well branded website.
The main problem here is that this is a negative signal. I believe your site won’t get penalized automatically from one, or even two or three bad signals. However, they do add up. If your site is violating many quality signals that Google is expecting, for instance if you’re not getting complete social signals, if your on-page SEO is a little off, if you’re keyword stuffing a bit and other many negative signals, cloaking text via tabs and hidden text that is revealed via a click and javascript could be the straw that breaks the camel’s back.
In any event, I recommend addressing every possible negative signal you may be sending to Google. Cover all your bases. Take care of your social signals, and on-page SEO, and use best practices linking to your site, and avoid javascript hidden text injected by your template, so that Google is more forgiving of the other negative signals you send that you may not be aware of.
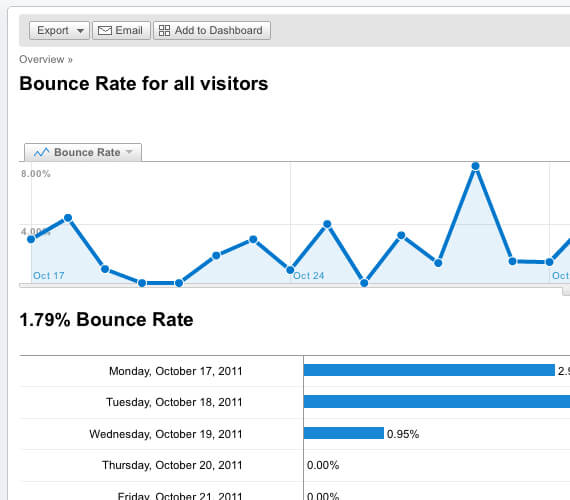
Bounce Rate
 Does Google use bounce rate? Yes, but it doesn’t discover it how you may believe it does. Many people think that Google uses your analytics to discover whether or not there is a large bounce rate from your site. It doesn’t need this. In fact, that would probably lead many people to not even using analytics, and I don’t think Google would want to penalize analytics users like this.
Does Google use bounce rate? Yes, but it doesn’t discover it how you may believe it does. Many people think that Google uses your analytics to discover whether or not there is a large bounce rate from your site. It doesn’t need this. In fact, that would probably lead many people to not even using analytics, and I don’t think Google would want to penalize analytics users like this.
How then does Google know whether or not you have a high bounce rate? It’s really simple. If someone clicks on your result in the SERPs, and 10 seconds later, they’re back there performing another search, then obviously your result did not satisfy their query. This is a ranking factor that is right at their fingertips, and they receive 40,000 searches every second. They process 3.5 billion searches per day. Believe that they can keep track of how quickly someone returns to the SERPs with the exact same query they had before, and use that as an indication of content quality of the last site they just left.
To improve this, give a compelling presentation of your information, and give people a reason to click through to other pages of your site. By focusing on a better user experience for your visitors, you can keep your bounce rate down, and send Google the positive signal that people enjoy your site’s content.
This is our top 10 list of ranking factors that apply to user experience. You’ve just read factors one through five, continue through to the next page and learn about more ranking signals that are related to a user’s experience.

Comments